props 란
- properties의 준말로, 컴포넌트에 값을 전달할 때 사용한다.

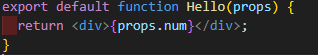
- 전달하고자 하는 컴포넌트 내부에 props 이름과 값을 할당.

- 하위 컴포넌트에서 props.(props명) 방식으로 해당 변수를 사용할 수 있다.
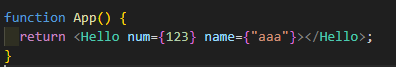
props가 여러 개인 경우


- 위와 같은 방식으로 여러 값을 전달할 수 있다.
배열 디스트럭처링


- 배열 디스트럭처링을 사용하여 코드를 좀 더 간결하게 작성할 수 있다.
props의 default 값



- 위와 같이 props 변수에 값을 할당하면 컴포넌트에서 props 값을 입력하지 않았을 때 num은 12345, name은 bbb로 할당된다.
반응형
LIST
댓글